Screenshots
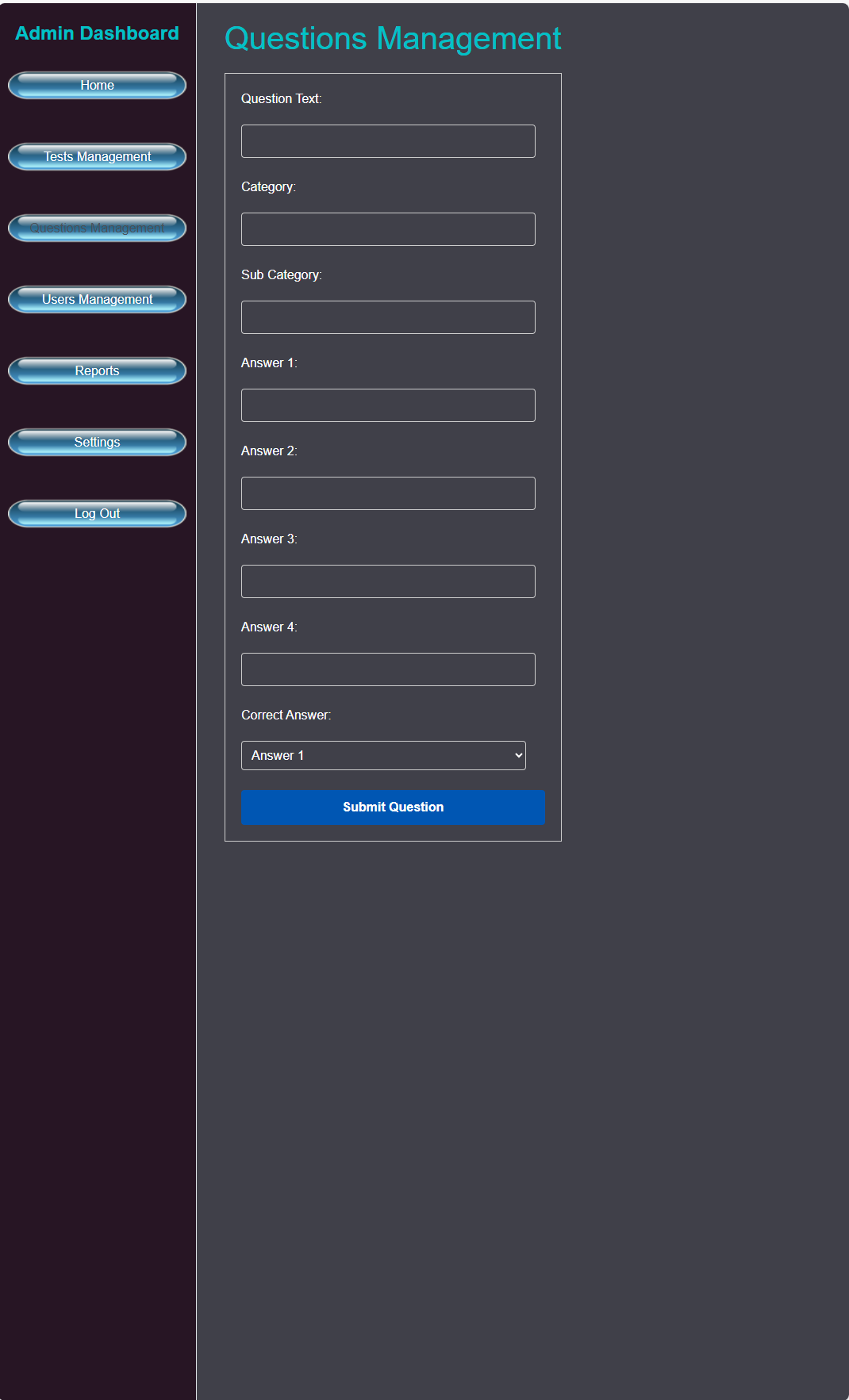
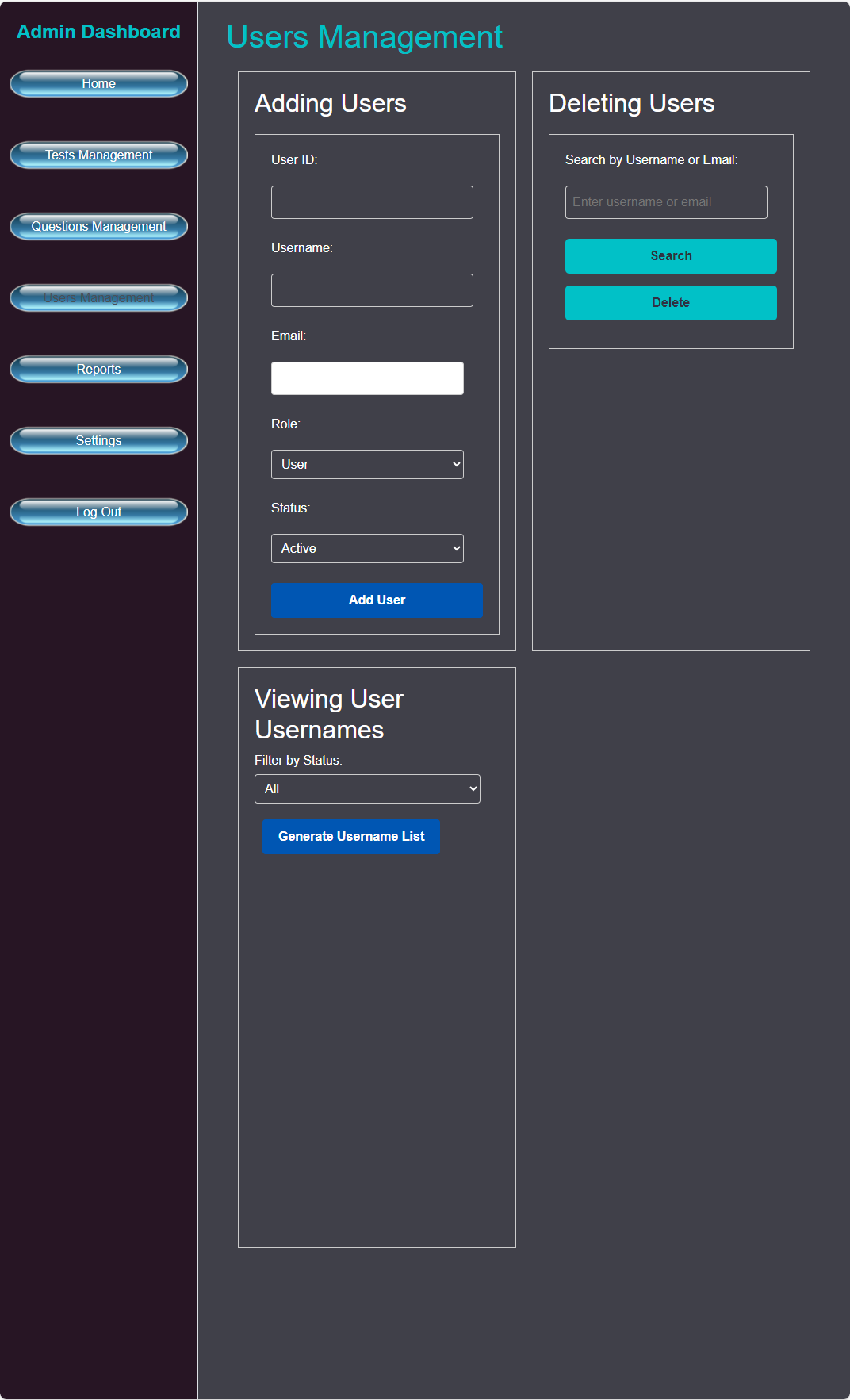
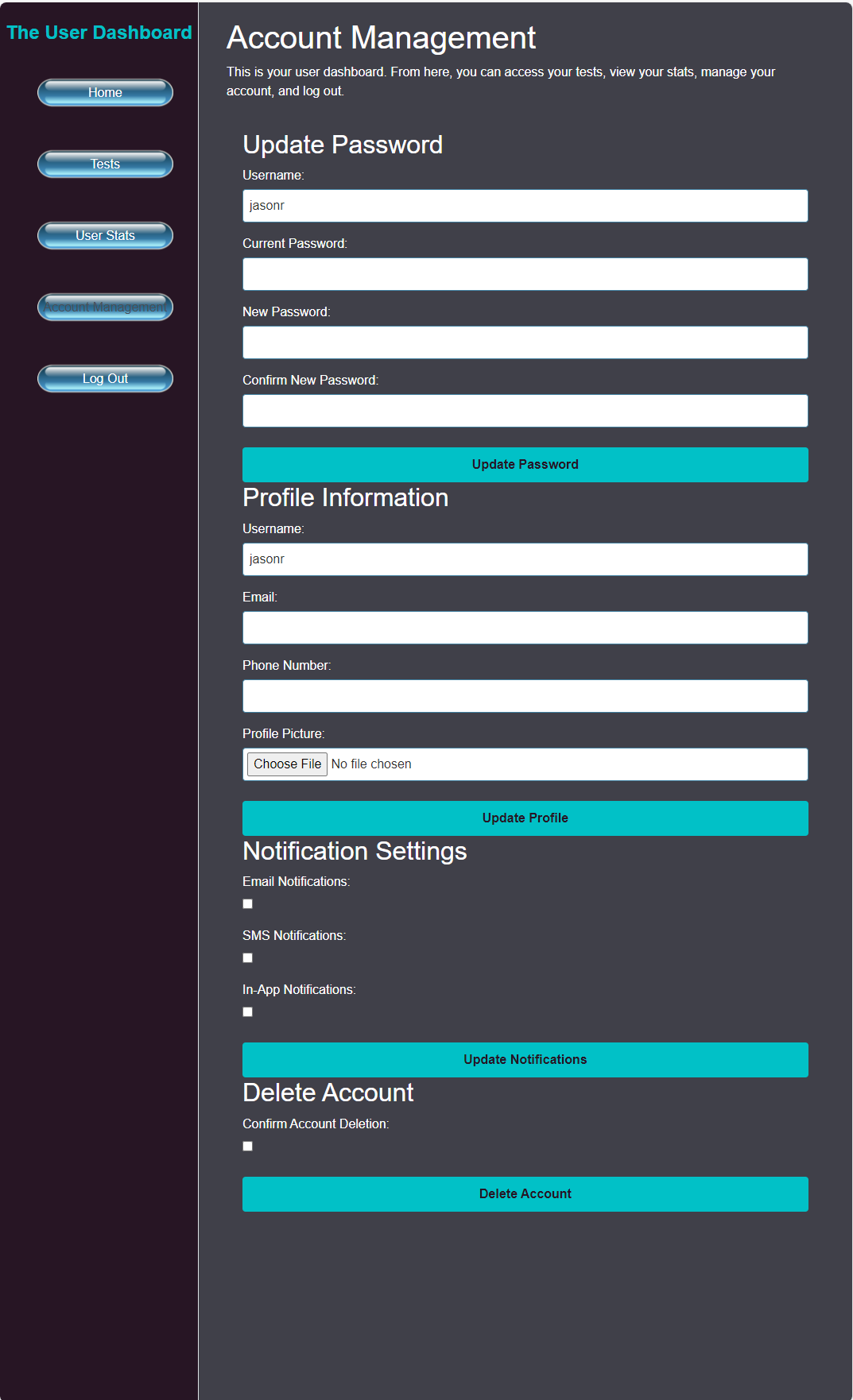
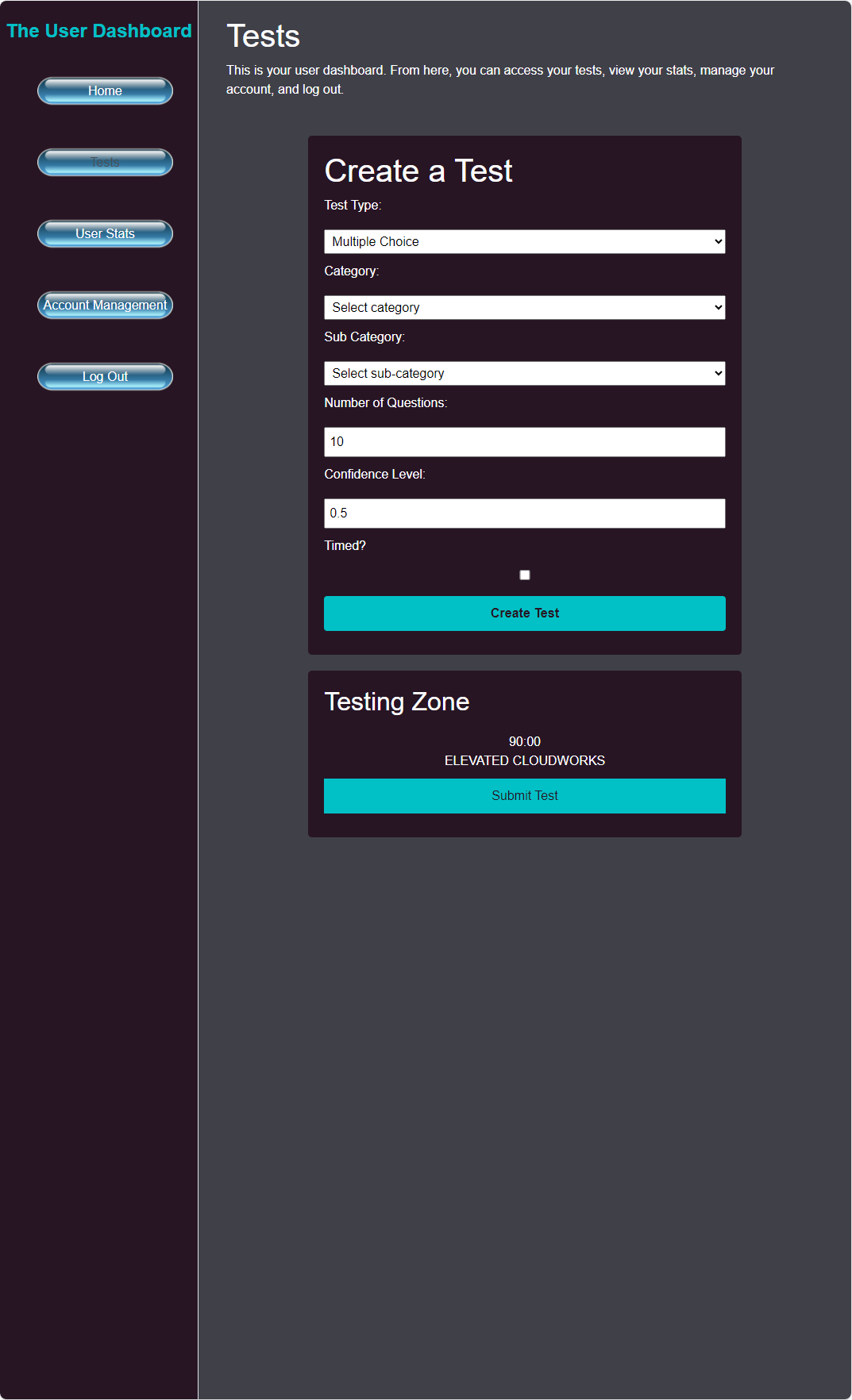
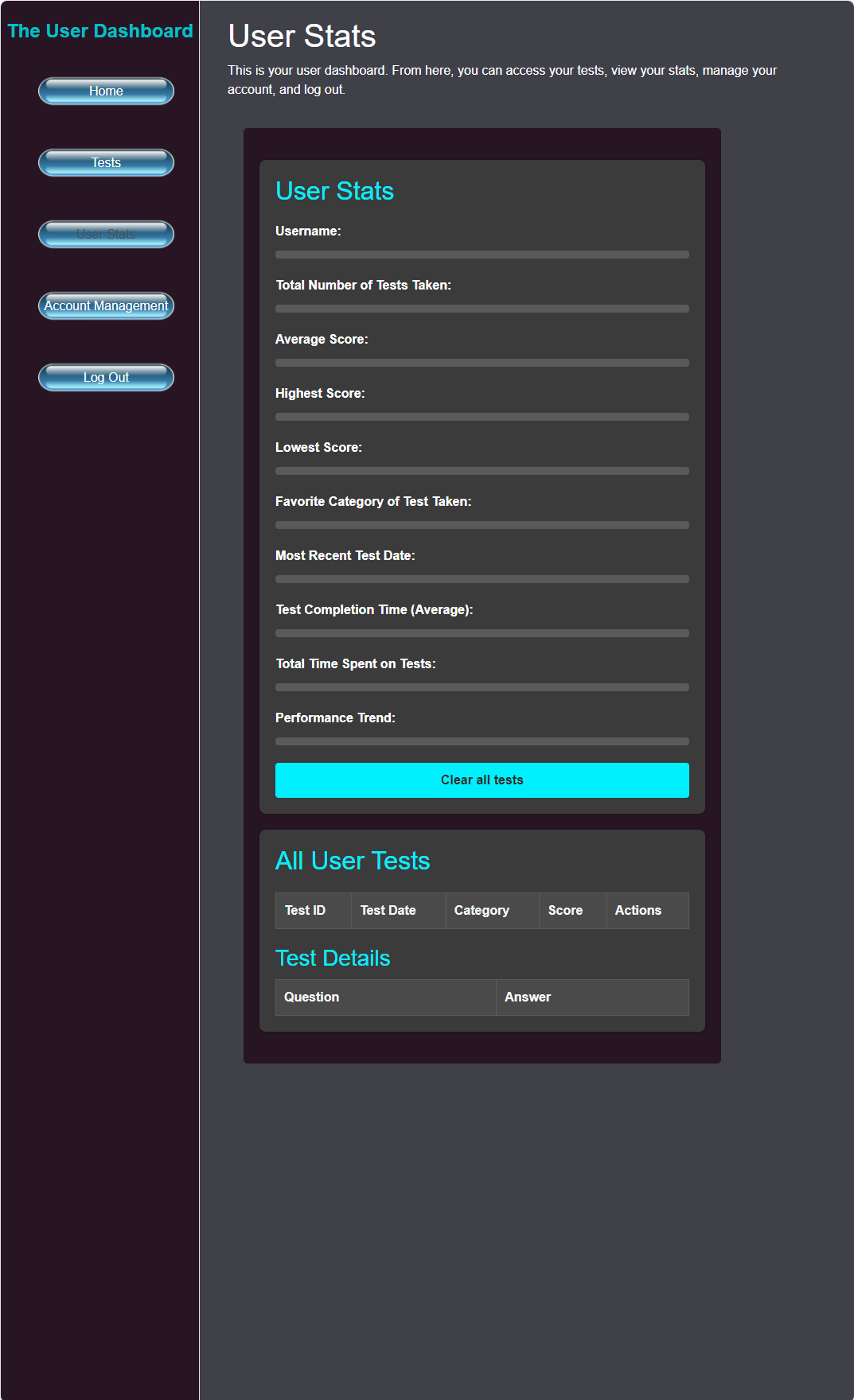
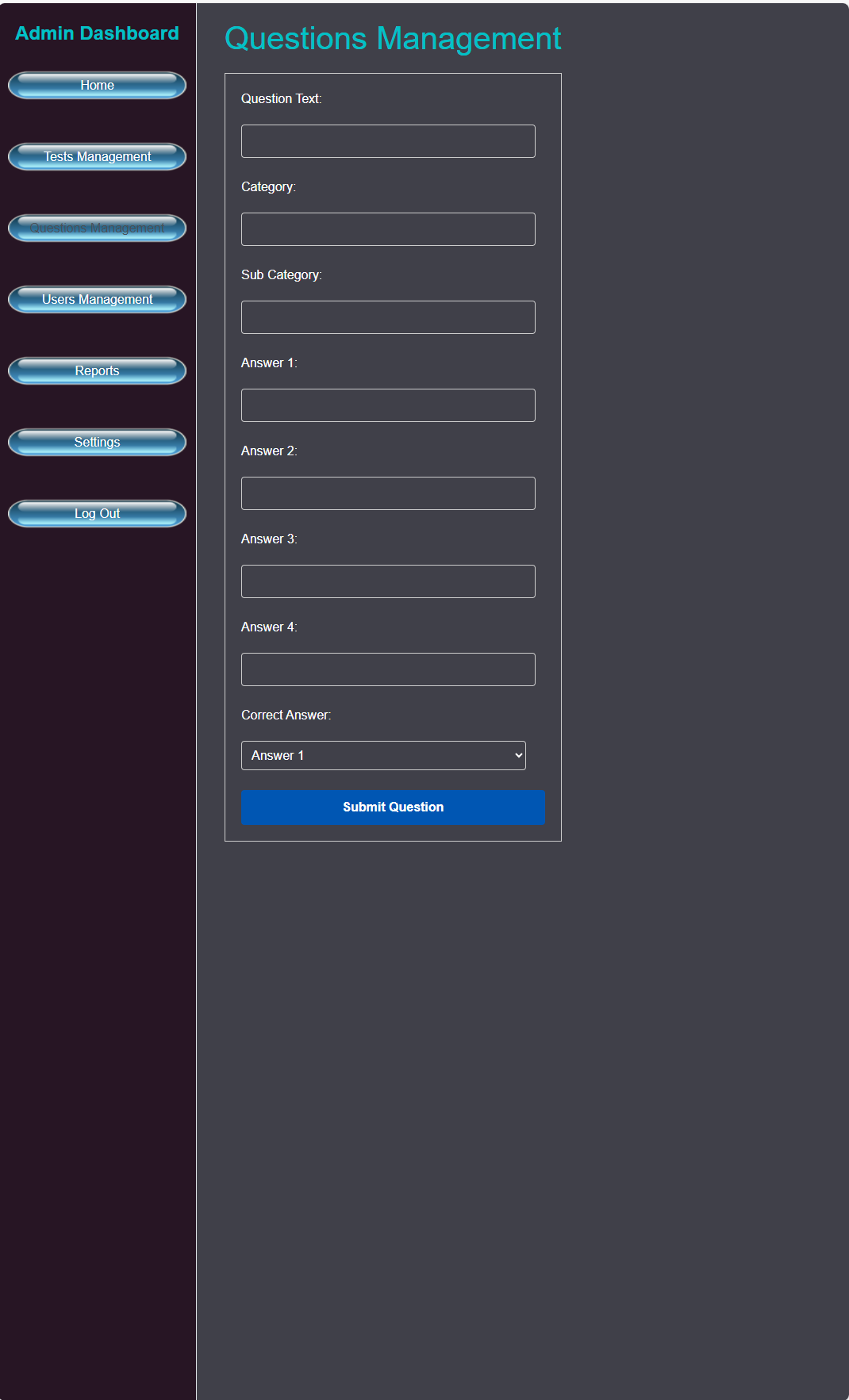
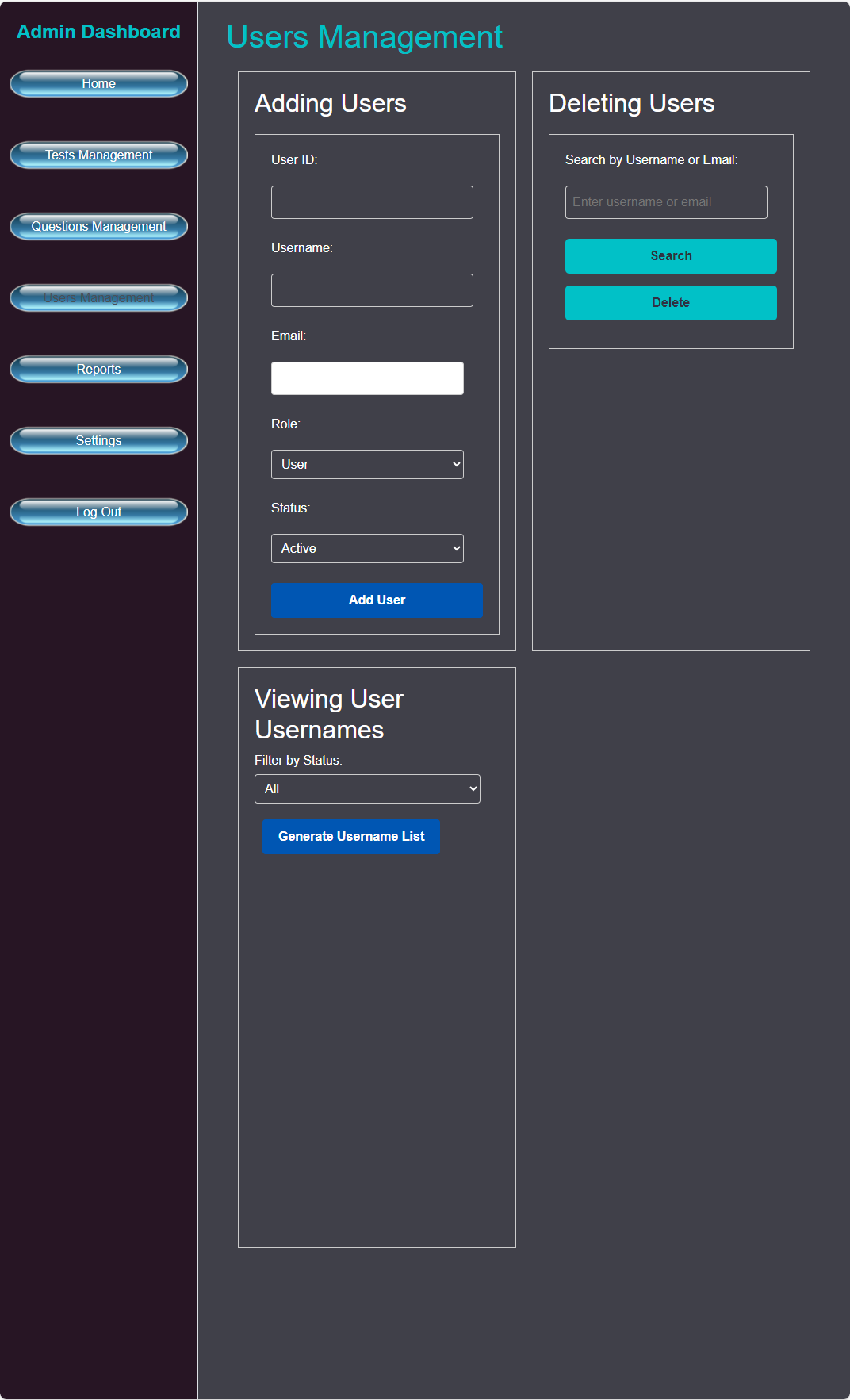
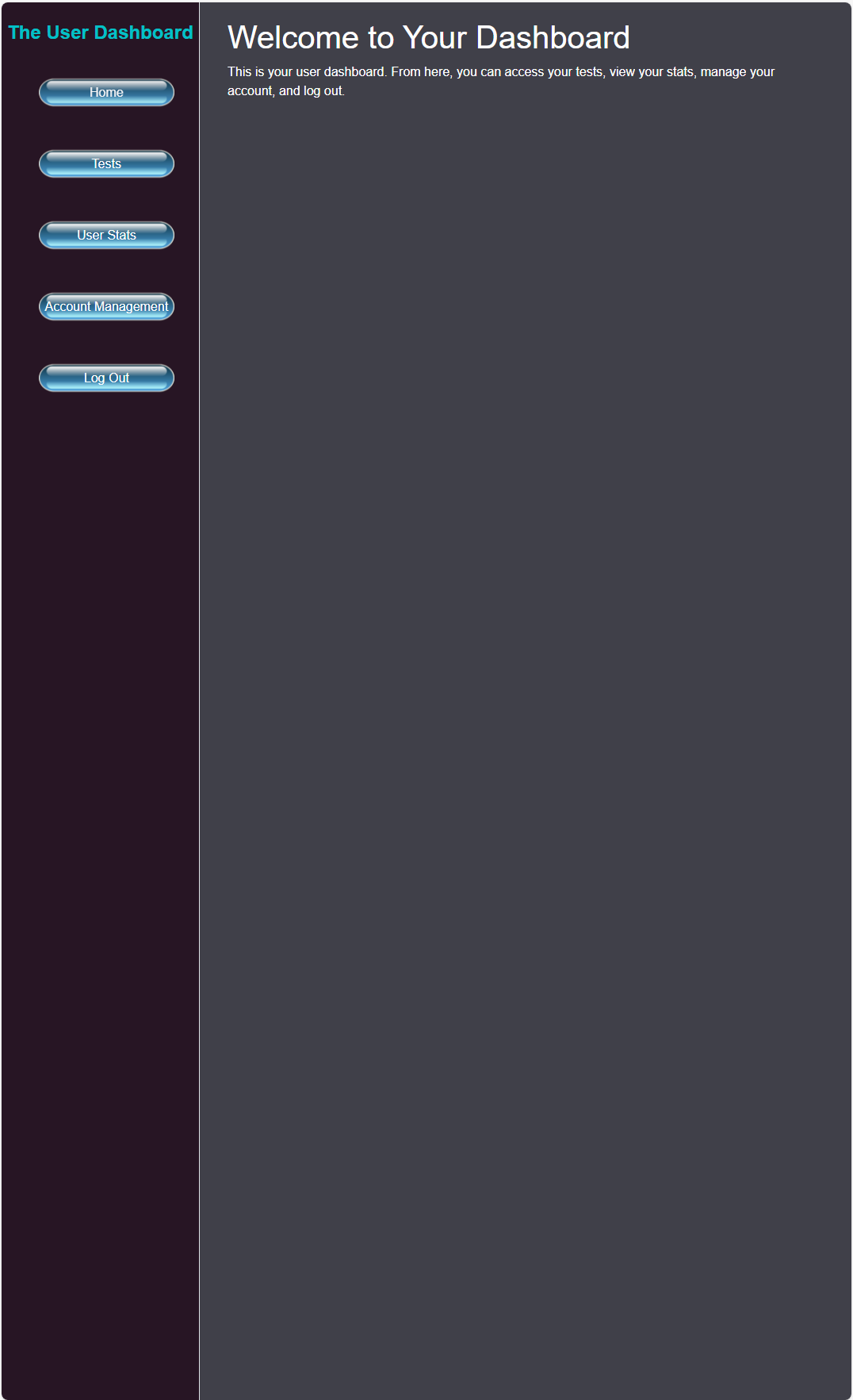
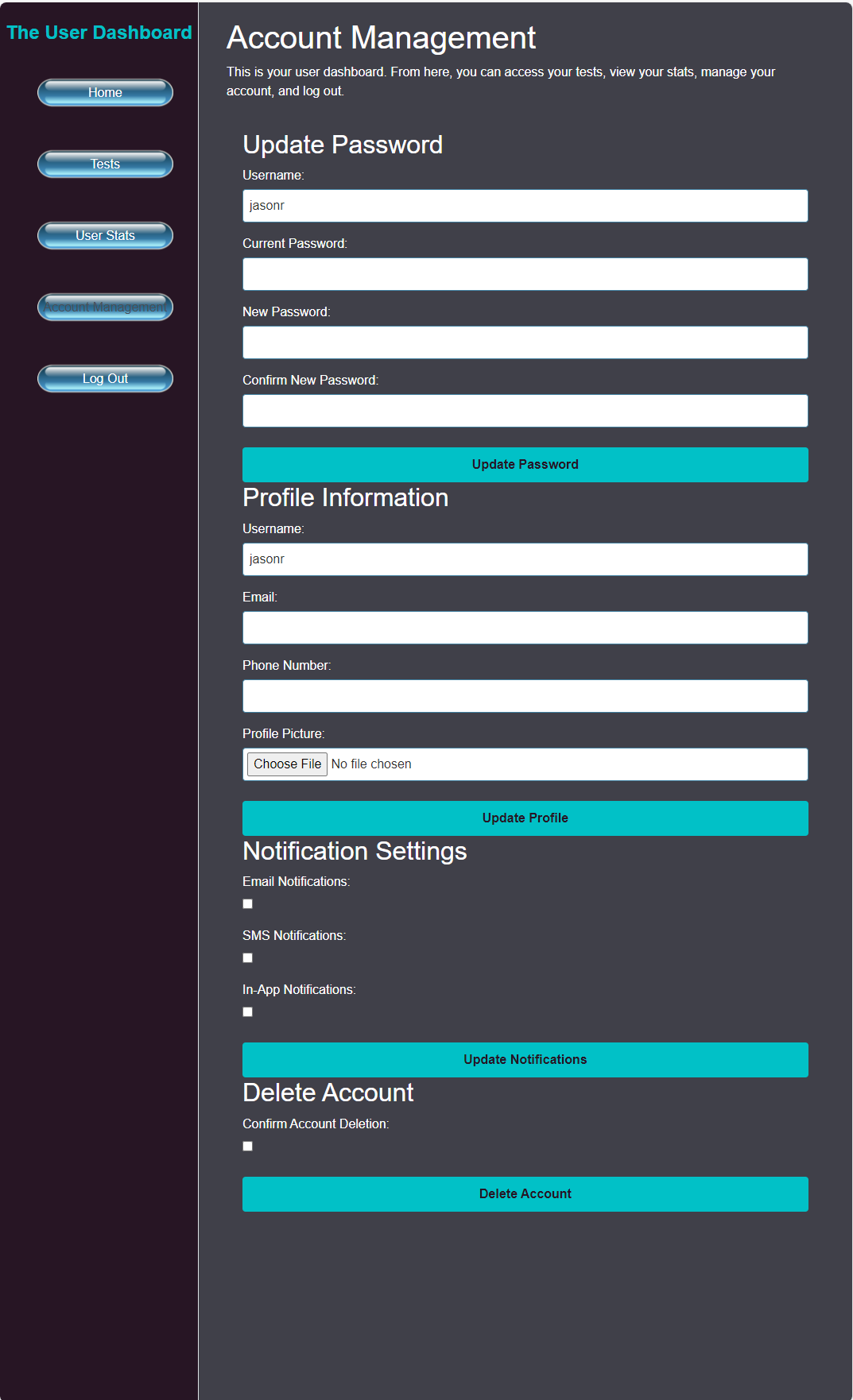
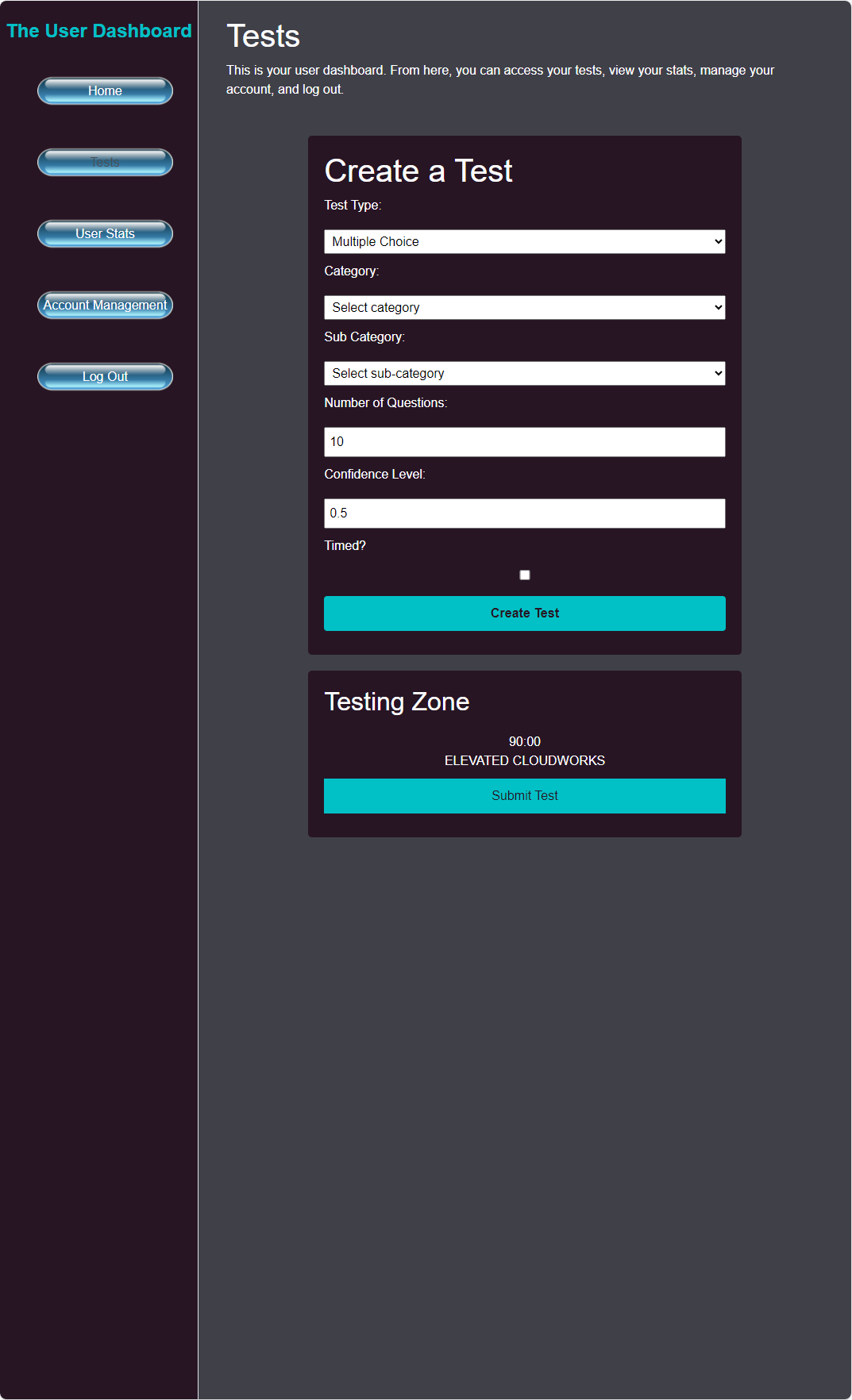
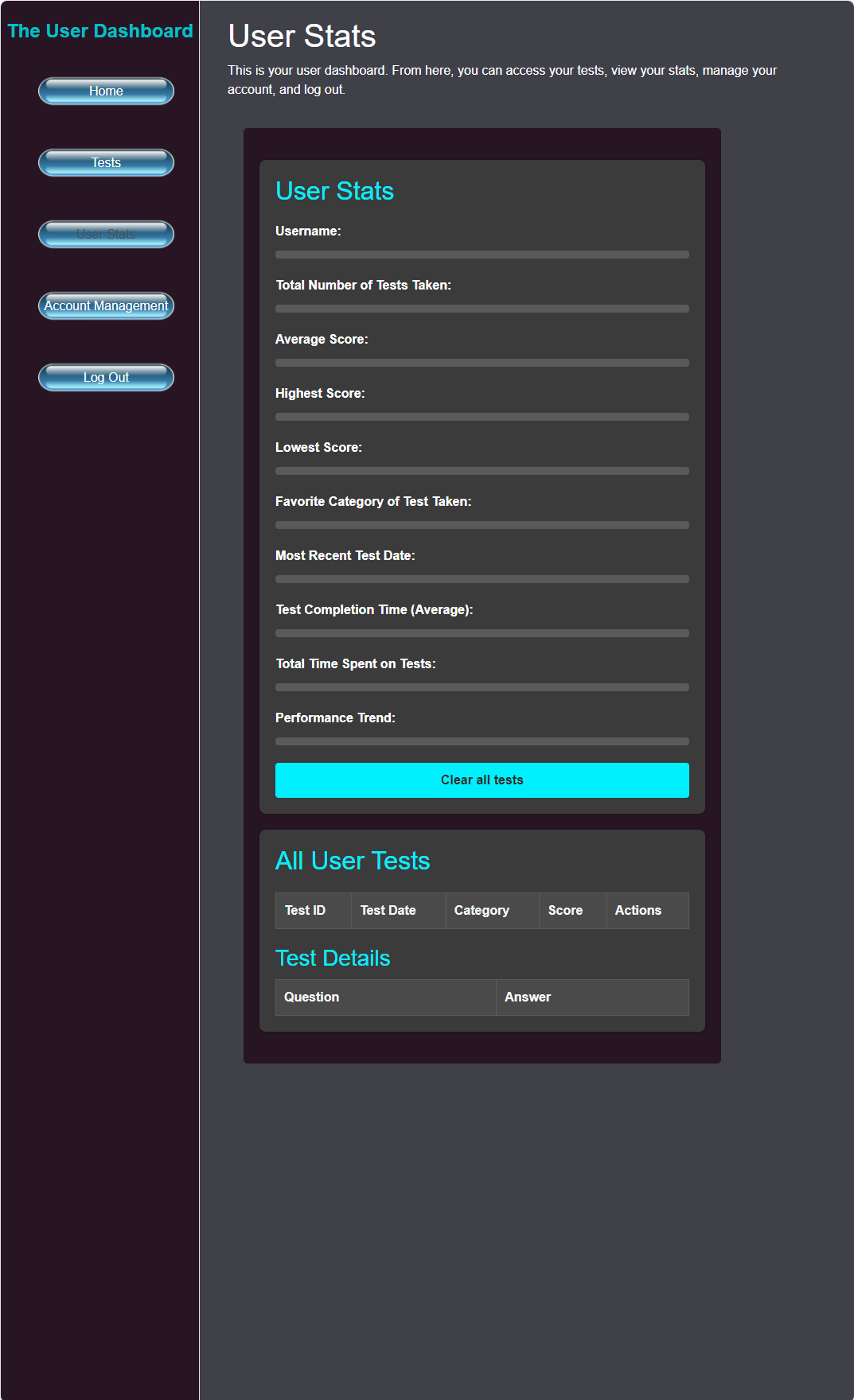
Here are some key screenshots showcasing various parts of the application:








An interactive overview of key features and functionalities.
This project is a robust web application for managing and taking tests, built with Flask and integrated with Azure services. It features user authentication, test creation and management, and detailed performance tracking.
The core of the application, handling routing and business logic.
Key features:
Example snippet (sanitized):
@app.route('/dashboard')
def dashboard():
user_id = flask_session.get('user_id')
username = flask_session.get('user', {}).get('name')
if not user_id:
return redirect(url_for('login'))
return render_template('dashboard.html', user_id=user_id, username=username)
Utilizes Azure Key Vault for secure configuration management.
Example (sanitized):
from azure.identity import DefaultAzureCredential
from azure.keyvault.secrets import SecretClient
KEY_VAULT_URL = "https://[key-vault-name].vault.azure.net/"
secret_client = SecretClient(vault_url=KEY_VAULT_URL, credential=DefaultAzureCredential())
def get_secret(secret_name):
return secret_client.get_secret(secret_name).value
Handles all database interactions using SQLAlchemy.
Key features:
Example snippet:
def get_test_questions(category, num_questions, sub_category=None):
session = Session()
try:
query = session.query(Question).filter_by(Category=category)
if sub_category:
query = query.filter_by(sub_category=sub_category)
questions = query.all()
random.shuffle(questions)
return questions[:num_questions]
finally:
session.close()
Defines SQLAlchemy models for the application's data structure.
Example model:
class Test(Base):
__tablename__ = 'Tests'
TestID = Column(Integer, primary_key=True, autoincrement=True)
UserID = Column(Integer, ForeignKey('Users.UserID'))
TotalQuestions = Column(Integer)
TestDateTime = Column(DateTime)
TotalScore = Column(DECIMAL)
Duration = Column(Integer)
CompletionStatus = Column(String)
Utilizes HTML templates, CSS, and JavaScript for a responsive user interface.
Key features:
JavaScript snippet:
function submitTest() {
const testData = collectTestData();
fetch('/submit_test', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify(testData)
})
.then(response => response.json())
.then(data => displayResults(data))
.catch(error => console.error('Error:', error));
}
This application demonstrates proficiency in full-stack web development, cloud integration, and security best practices.
Users can upload profile pictures securely with only certain file types allowed (png, jpg, etc.).
Here are some key screenshots showcasing various parts of the application: